CLIENT

ROLE
Product Design, UX/UI, Visual Design, Producer
TECHNOLOGY USED
Adobe CC, Sketch, InVision
PLATFORMS
Responsive web
INTERACTIVE DESKTOP PROTOTYPE
View Fullsize in New Tab or click and explore below
ABOUT
The White Company, a cryptocurrency start-up, was launched in 2017 to offer an entire ecosystem of crypto products, including a stablecoin, the first crypto debit card, a luxury marketplace, and more.
CHALLENGE
Lead brand experience to demonstrate blockchain technology integrated with consumer products and solutions and to illustrate meaningful relationships between them.
SOLUTION
Build brand strategy through conceptual and creative execution in digital campaign and website architecture. Create an integrated web platform that seamlessly presents and serves up six independent business products: stablecoins, crypto exchange, merchant processing, debit card, luxury purchases, and crypto investments.
RESULTS
I directed the completion of the company’s responsive site for a successful and immediate launch within three months.
COMPETITIVE RESEARCH
I wanted to understand how direct and indirect competitive brands presented similar content on their websites within the same space. I searched for inspirational material and engaging user experiences in unique layouts, creative use of imagery, and interaction design elements and assets that could be applied to the White Company website.
REFERENCES

ABOUT
The White Company, a cryptocurrency start-up, was launched in 2017 to offer an entire ecosystem of crypto products, including a stablecoin, the first crypto debit card, a luxury marketplace, and more.
CHALLENGE
Lead brand experience to demonstrate blockchain technology integrated with consumer products and solutions and to illustrate meaningful relationships between them.
SOLUTION
Build brand strategy through conceptual and creative execution in digital campaign and website architecture. Create an integrated web platform that seamlessly presents and serves up six independent business products: stablecoins, crypto exchange, merchant processing, debit card, luxury purchases, and crypto investments.
RESULTS
Directed completion of the company’s responsive site for successful and immediate launch inside of three months.
LANDING PAGE A-B TESTING
We needed to have a landing page up immediately. I quickly built two different versions for testing. First, I started with a classic look. I wanted to instill a sense of legacy and stability found with brands like Tiffany’s and Goldman Sachs. Second I designed a modern version. This design focused on a more techie look found on sites like Coinbase and Stellar. We then presented both options to our friends and family focus group to inform our design direction. The modern version was a clear winner.
OPTION A: CLASSIC

OPTION B: MODERN

PERSONAS
Because The White Company offers six products, it was essential to understand what the customer of each of those products might look like. I am a student of User-Centered Design, and understanding the humans that will be using the interface I am designing is critical.
PERSONA

WIREFRAMES
I developed the framework for the layout and structure of the pages in the form of high-fidelity wireframes. These pages were designed with responsive compatibility in mind. Additionally, close attention was given to the assets’ arrangement, so they are presented in a clear aesthetic format consistent with the website’s proposed look and feel.
WIREFRAME

NAVIGATION
The White Company website posed a challenge with the requirement of showing six separate products in addition to presenting the corporate information. There simply was not enough room to place them all in the top navigation bar. After exploring multiple options, I created a dropdown menu (shown below) that lists each product with a short description. The menu was placed in the center of the top navigation bar to be obvious. Also, each product is presented on the homepage, so there are multiple access points. We conducted some light user testing, and this solution worked best.
PRODUCT DROPDOWN

PROJECT MANAGEMENT / SCHEDULE
From the beginning of the project, I met with the development team to ensure they had input into the design to make a seamless handoff when Visual Design was completed. The backend was considered in my Interaction Design process to avoid pitfalls and take advantage of options and opportunities. Once I delivered design assets and functional specs to the dev team, I acted as a Producer/Project Manager to ensure the code matched design specifications.
The project followed a hybrid agile-waterfall process, as can be seen below in the Gantt chart. Once we were in development, I conducted daily standups with the dev team to keep the project on track.
GANTT CHART

INFORMATION ARCHITECTURE
I developed a flat taxonomy site map that outlines the simplicity of the site structure I created.
SITE MAP

BRANDING / LOGO
The client created a logo contest using an online platform. I provided creative feedback to the finalists and worked with the winner to get the logo pixel perfect.
LOGO EXPLORATION

TYPOGRAPHY
HTF49, HTF69

BOOK

COLORS
HEX

VISUAL DESIGN
Bouncing off the high-fi wireframes, it was straightforward to add the finishing Visual Design touches. I polished typography, iconography, copy, imagery, and color to get the design pixel perfect. The below screen is the Home Page in its entirety.
LANDING PAGE

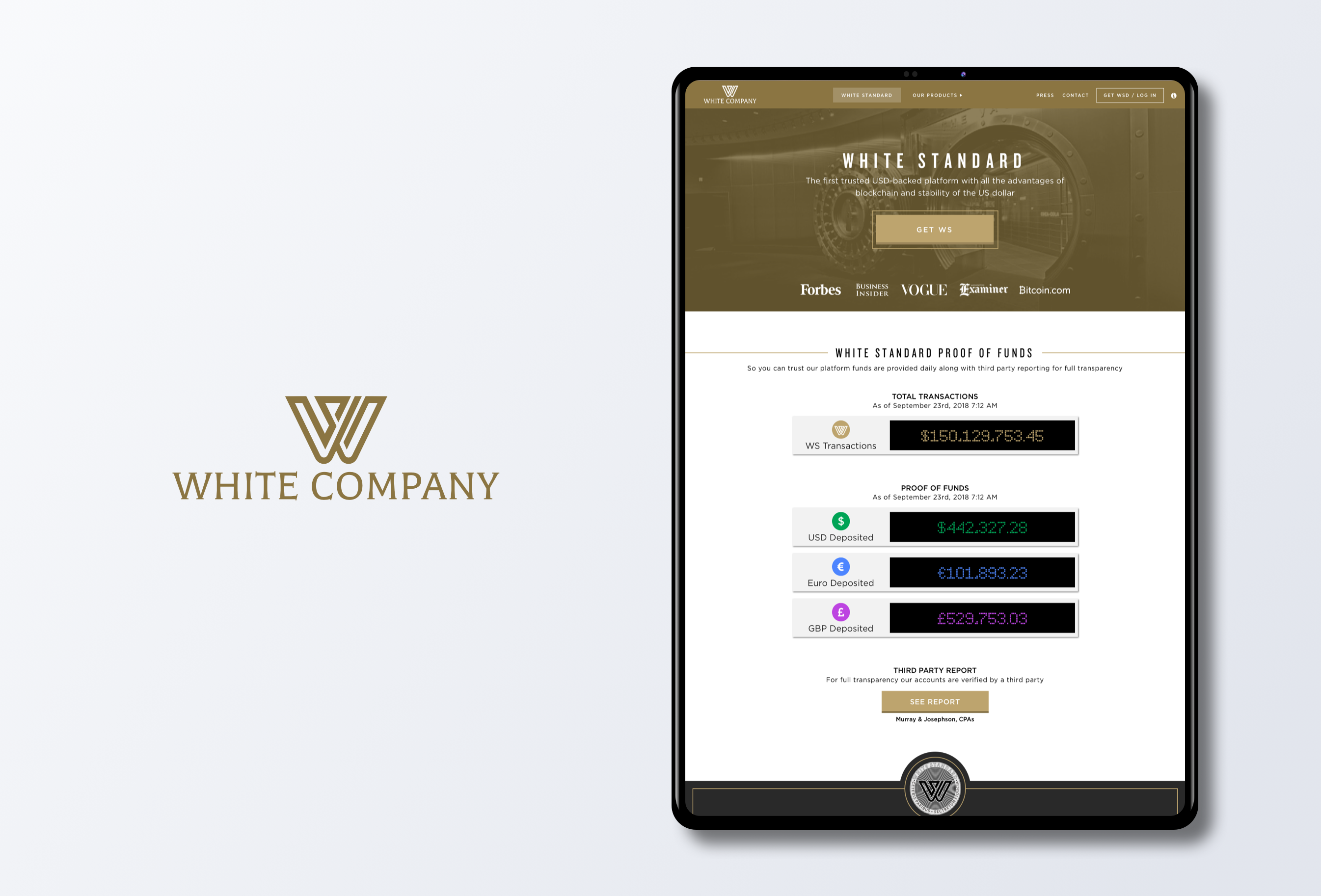
VISUAL DESIGN / WHITE STANDARD
This is the Home Page for the White Standard coin. The above-the-fold section of the page includes a short description of the product, a large CTA to get the coin, a row of press for ‘social proof,’ and finally, proof of funds. The proof of funds section shows the bank’s actual amount of money along with third-party reporting to show legitimacy.
LANDING PAGE

VISUAL DESIGN / WHITE WALLET
This is the Home Page for the White Wallet platform. White Wallet is where customers manage their cryptocurrency holdings. The above-the-fold section of the page includes a short description of the product, a large CTA to sign up, a row of press for ‘social proof,’ and finally, more details of the product and its benefits.
LANDING PAGE

VISUAL DESIGN / WHITE PAY
This is the Home Page for the White Pay service. White Pay is a merchant processing service for cryptocurrency. The above the fold section of the page includes a short description of the product, a large CTA to sign up, a row of press for ‘social proof,’ and finally, more details of the product and its benefits.
LANDING PAGE

VISUAL DESIGN / WHITE MARKET
This is the Home Page for the White Market online store. Here you can purchase luxury items using cryptocurrency. The White Market was the first to sell artwork for cryptocurrency, generating a lot of press.
LANDING PAGE

VISUAL DESIGN / WHITE CAPITAL
This is the Home Page for the White Capital service. White Capital will allow investors and cryptocurrency asset holders to invest easily and efficiently in several tokenized funds. These funds, known as Investment Tokens, will represent multiple asset classes managed by top asset managers. They will be available in the White Wallet under an “Invest” section. The above-the-fold section of the page includes a short description of the product, a large CTA to join a waiting list, a row of press for ‘social proof,’ and finally more details of the product and its benefits.
LANDING PAGE

VISUAL DESIGN / PRESS
The White Company generates a lot of press, and it was critical to have a smart Press Page. I created cards for each story that included the source logo, date, teaser blurb, read more CTA, and social sharing links.
LANDING PAGE

VISUAL DESIGN / THIRD PARTY REPORTS
It is critical, in my opinion, that customers know their money is safe. Third-party reports were important in adding an additional layer of credibility.
LANDING PAGE

VISUAL DESIGN / FAQ
Help sections and FAQa are perhaps one of the least fun parts of Interaction Design. Regardless, I insisted customers have access to well thought out answers to just about any question that might come up. If the FAQ didn’t have the answer, there are plenty of options to reach a person in the Contact section.
LANDING PAGE